Codeproof //// increasing web sign ups
Background
Codeproof is a rapidly growing unified endpoint management company.
The platform was getting nearly no web sign-ups, despite the free trial. The entire sales funnel was through resellers.
Things were getting worse during the pandemic.
Strategy
Complete revision of website
Adopt SEO best practices, including keywords, schemas, landing pages, HTML tags etc.
Reducing friction and attrition to pricing page.
Output
A top-to-bottom content strategy for Codeproof with the website at its center, including a website redesign, customer-facing content, newsletter, and social media outreach.
outcome
200% increase in entries to the Pricing/Free Trial page through the pandemic.
89 web sign-ups in April, 2021
Self-driven project management skills with very little supervision.
Problem
Codeproof is a small, B2B company in the area of unified endpoint management (UEM) — a class of software tools that provide a single security and management interface for mobile, PC, and other devices. While growing, it faced the following problems:
Codeproof had not updated its website design or content since 2015.
The visits to its website and social media platforms were consistently falling.
Web sign-ups to the Codeproof platform were nearly zero.
There were several gaps in customer experience on the website.
Tasks
Establishing baseline metrics
Because of the small size of the company, I didn’t have any hard data on users and customers. So I had to rely on a combination of sales information, industry best practices, and analytics data to come up with sensible metrics. I found out a few facts about our customers:
They run small-to-medium businesses.
They’re in many industries, with a special emphasis on education, healthcare, and logistics.
They tend to not be familiar with complex technology.
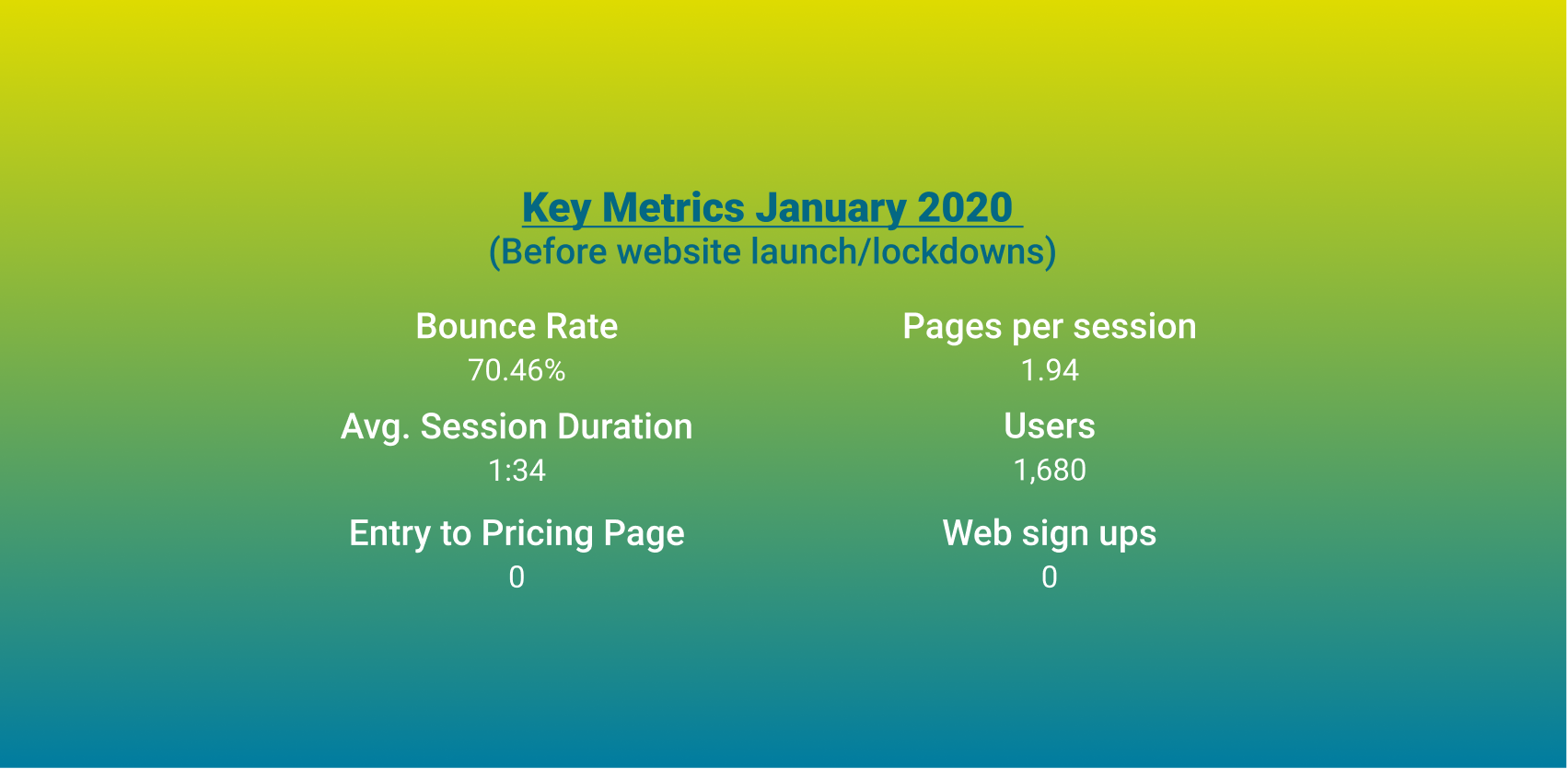
I also gathered key metrics from Google Analytics:
redesigning the website and information architecture
While the initial plan was to redesign the entire website from the ground up as part of the content strategy, we decided it would be much cheaper to get a template. However, once the template was chosen, it wasn’t completely adequate to fulfill our needs. A few problems needed to be solved.
Porto HTML5 Template
The information architecture needed to be redesigned
There were no generic pages for product content, only blog entries
Sales, Support, and Case Study pages had to be created
The sign-up flow was inadequate
Populate website with content
The website had many content gaps:
Content for new products
Updating old pages
Case studies for new and prospective customers and sales representatives
Updated FAQ page
The website was also not optimized for SEO and had a few gaps including:
No JSON schemas
Poor keyword research
Unoptimized title, meta descriptions, and URLs
The website content needed to have a few features across the board:
Easy to understand for customers who are not that tech-savvy
SEO optimized to make Codeproof more visible to Google
Be a crucial part of the “funnel” that leads customers to sign up
Process
Wireframes of Support and Case Study pages
<generate wireframes of case study page and education>
Content
Covering the entire revision of content is too elaborate a task, so I will focus on content and design on two pages: the dedicated healthcare page and the case study page.
As mentioned before, Healthcare is one of the most important industries for Codeproof. As a result, I set out to make a dedicated healthcare page to attract customers to our website.
The first step consisted of a competitive analysis of healthcare pages of our competitors, chiefly Hexnode and ScaleFusion.
I decided to follow this structure as a rough guideline. However, the specific structures we chose were customized to Codeproof, which is a much smaller company.
Hero image - Similar to competitors
Intro para - Unlike our competitors because ideally SEO’d words should appear near the top
Accolades and Customers - As a smaller company, Codeproof prominently displaying its accolades is important.
Feature breakdown - The aim is to show what the company offers beyond just the product, which includes customer service, patents, etc.
Testimonial - Referrals from customers are the most effective way to get other customers.
Call to Action - In addition to the “Buy Now” and “Free Trial” buttons at the top, I added a CTA below the testimonial.
Case study -Codeproof has very thorough case studies into which I put in a lot of work. I included two relevant case studies as clickable buttons.
Content Structure
In V1 of the page, I uploaded a meta description which did not show up on Google as shown.
Secondly, as it functions as an SEO page for landing healthcare customers, we wanted to show reviews of the product, which would only show by uploading a page schema.
Finally, the intro section is the most important text block because it must contain all the most important keywords. Version 1 of the intro was structured as follows:
Industry overview
Customer overview
Product overview
However, this proved insufficient for our needs as the keywords were coming lower down and not being picked up by Google in terms of page rank.
Further, the language started with an industry and customer overview, but it did not give the customers what they needed upfront.
Finally, we wanted to show product reviews on our product, which wasn’t showing.
Moreover, Google only takes the meta description as suggestive. As shown in the SERP snippet, it can take any piece of text from the page or combine multiple pieces of text in awkward ways to give users what it thinks are the best sentence snippets to inform them.
To remedy that, I went back to the drawing board and made the following changes:
Rewrote title
Rewrote the meta description
Rewrote the Intro section to follow a different structure. It is now structured as follows:
Simplified product overview (with fewer technical terms and more popular keywords on the right side of the long tail
Detailed product overview with more technical keywords
Industry description to contextualize the content above
Uploaded new schema
Results
Changes in our website SEO led a big change in our website metrics.
Comparison statistics Jan 2020 vs. May 2021
Pricing page: Page views vs Bounce rate
My work also consisted of a number of other important pages that led to growth including:
Rewriting the most content heavy page on the website, the product page
Creating fresh content (case studies) and developer handoff in a content grid
Tracking metrics versus the Google Analytics baselines established above.